前言
本篇介绍在Mac系统下基于Hexo搭建属于自己的博客!
准备工作
个人觉得Mac的终端命令行工具非常好用,这里我们需要使用终端安装Homebrew、Nodejs
安装Homebrew: https://brew.sh/index_zh-cn
1
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
通过brew安装Nodejs
1
brew install node
因为hexo是基于Nodejs所以我们需要安装nodejs
- Mac终端自带Git命令,所以无需安装,如没有:
1
brew install git
安装Hexo
已经做完准备工作,接下来使用npm安装hexo(nodejs中自带npm)
1 | npm install -g hexo |
开始搭建
1 | 创建一个文件夹 |
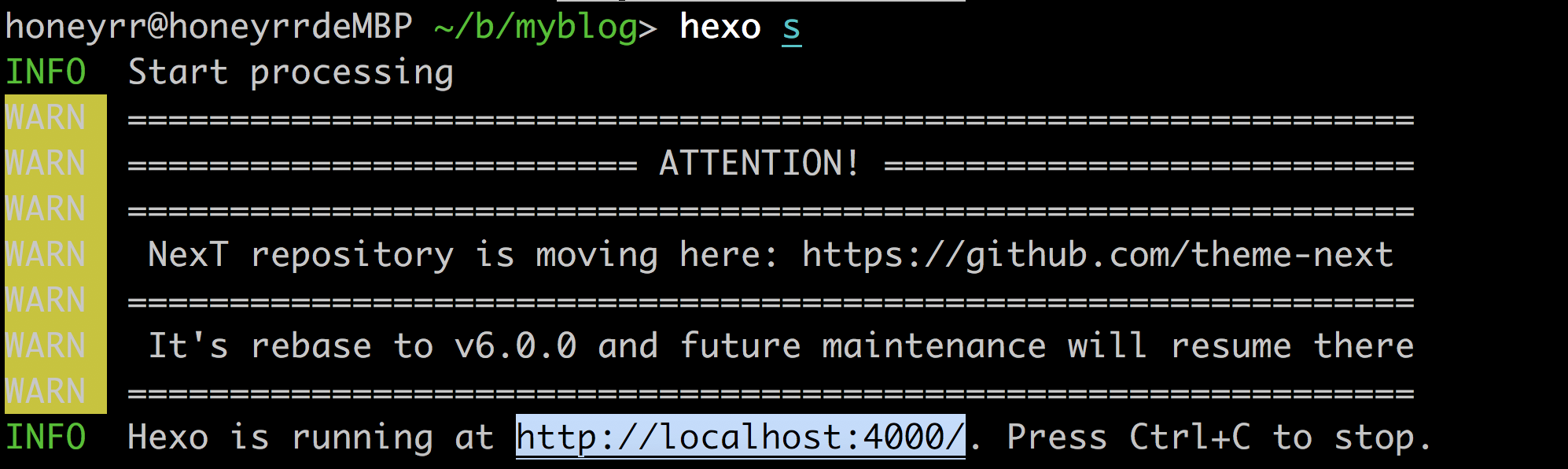
运行
1 | 生成静态html文件,可简写为:hexo g |
- 执行命令之后如下即可通过:http://localhost:4000/ 访问

撰写博客
新建一篇博客(文章)
1
hexo new "我的第一篇博客^_^"
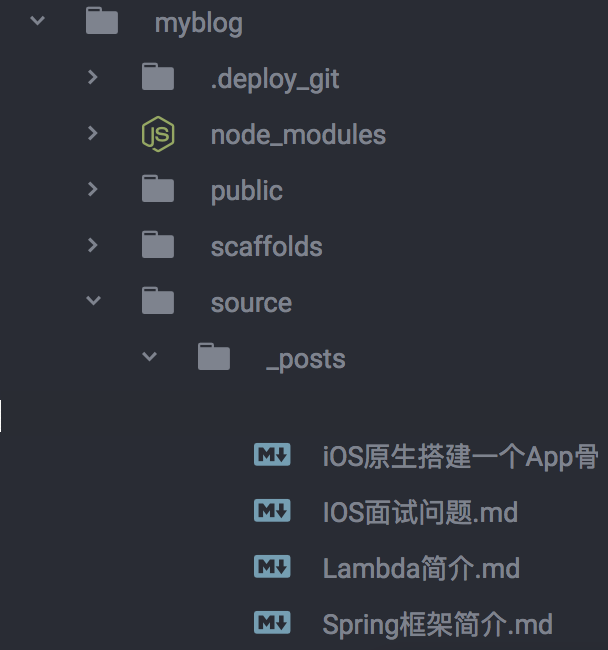
目录结构如下

- 选中刚刚所建的文件,编辑内容,页面使用的MarkDown语法,撰写一篇漂亮的文章先看看Mark语法
- 推荐MarkDown语法学习的博客:https://segmentfault.com/markdown
上述步骤完成之后,在重新生成启动服务器
1 | 这里新增一个命令:清除缓存,这个命令可以将public文件夹移除 |